Websites change in style, structure, and top quality. But one issue they all have in widespread? Headers—that strip at the best that will make for uncomplicated navigation.

Even with having up small actual estate, headers are the most seriously engaged-with ingredient on a internet site. Businesses on the lookout to go away an perception will attempt to strike a best balance—of providing an easy and intuitive nevertheless distinctive and stimulating expertise.
In this article we’ll be sharing 24 web page header examples when breaking down:
- Just what a site header is
- What to consist of in your web-site header
- Finest procedures to optimize for conversion
This way, you can present a stable consumer practical experience when also supporting your marketing ambitions.
What is a web page header?
A web-site header is a visual typographic strip or menu that usually operates throughout the top rated of a internet site. It has a range of clickable components, like a logo, navigational tags, login buttons, and much more. Practically all websites—even the most standard websites—feature a header on their homepage, and a lot of have variants of the header on the relaxation of their web pages.
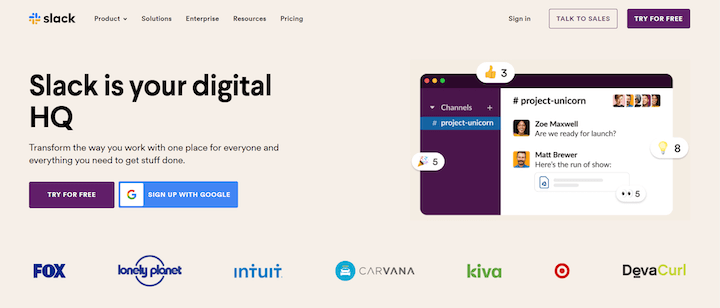
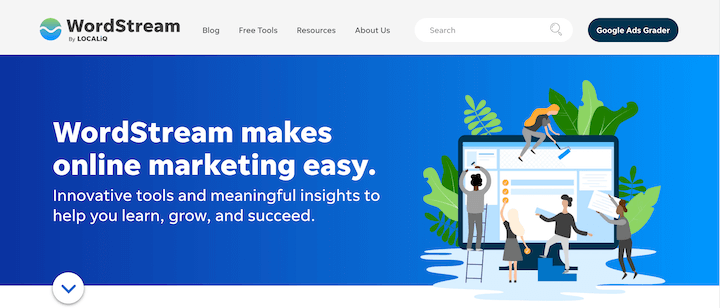
Here’s a very standard, promptly-recognizable internet site header:

As alluded to above, web-site headers have a twin accountability:
- Navigation. 1st and foremost, they have to have to be capable to proficiently manual web site website visitors to other pages on the web site.
- Marketing. When intended correct, a header can (and need to) be a internet marketing asset and promotional automobile for your enterprise.
What need to a website header contain?
Below you’ll come across a variety of aspects that can look in a internet site header. But it is important to take note that not each individual header will feature all of these. It all is dependent on your sector, enterprise style, and web site structure. On top of that, a header may transform depending on which web page you’re on in the same web-site. For illustration, the homepage header might characteristic 5-6 clickable factors, whilst on the sources web page, the header could possibly involve less clickable icons.
Brand
With incredibly number of exceptions, all variants of a website’s headers will prominently characteristic the firm symbol which, when clicked on, brings the person again to the homepage. If they get lost, they can often depend on it to direct them again to familiar territory.
Navigational one-way links
This is also core to any site header. Generally you’ll want to preserve your primary navigation options to involving 5-7 factors, but which web pages you backlink to will change relying on your area of interest. For some corporations, the navigation menu links to the about us website page, product or service or companies site, pricing website page, means site, and make contact with us website page. For other folks, it’s to the professions website page or initially-time patients web page. It all relies upon on the field.
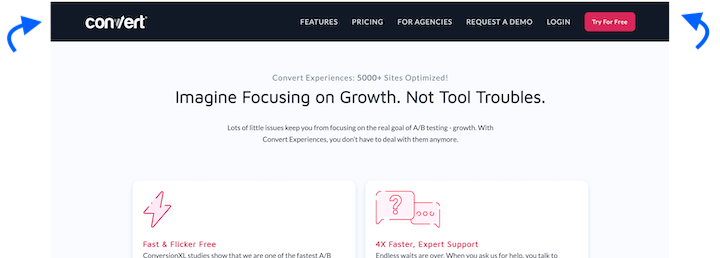
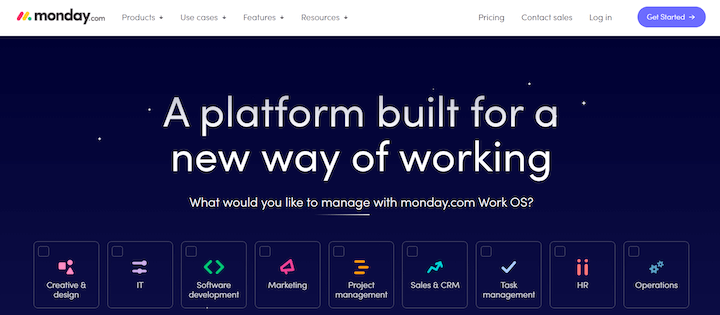
Most SaaS and tech web page headers glance some thing like this:

- Solution presents visitors an in-depth see of the numerous attributes or solution kinds.
- Methods qualified prospects site visitors to a webpage/hub where they can see how the company’s system can be leveraged in unique eventualities, or see unique offers.
- Means often includes the blog site, scenario scientific studies or recommendations, awareness base, and/or whitepapers.
- Pricing will direct guests to a complete website page in which the platform’s a variety of subscription packages are shown. It is worthy of noting that some SaaS platforms shy away from creating their pricing deals community. This is especially genuine in regards to business alternatives that are tailored and deficiency a uniform pricing composition.
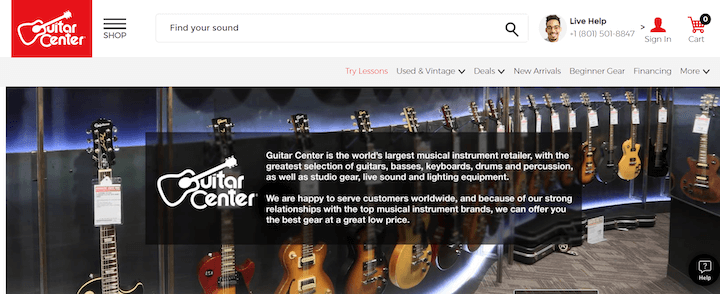
Lookup bar
In the earlier times of the online, look for bars were being much much more pervasive and seriously employed than they are currently. You are going to know a lookup bar when you see it, with most internet sites employing a magnifying glass icon to reveal the element’s functionality.
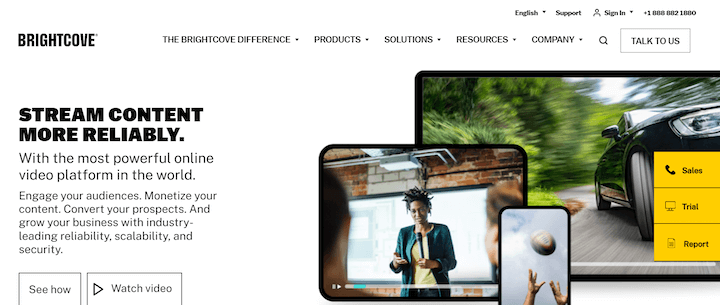
You’re more probably to come across a search bar on a web site menu header than on the homepage header. However, some web pages characteristic it on their homepage header. Brightcove, a foremost online video web hosting system, curiously ample functions a look for bar but does not element the additional typical pricing factor.

Purchasing cart
A staple of ecommerce sites, this CTA must be on the leading appropriate and both a buying cart or searching bag icon.

Social media buttons
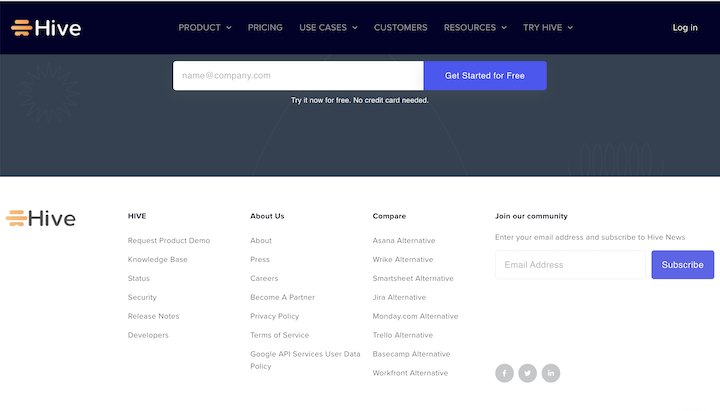
While these are far more commonly exhibited in a website’s footer, some site headers consist of inbound links to social channels. Here’s an example:

Login subject
Any internet site that has a login option must incorporate the login field in its header as effectively. If you are an active buyer, you are going to have a consumer and password that you can punch in to achieve entry. Most significant platforms give you the alternative of gaining accessibility by means of your Google account, as perfectly.

CTA
A person matter you’ll discover in just about all of the examples in this write-up is that the header is made up of a phone to motion. As this is the most heavily utilized element on a web site, you will want to acquire edge of that to enable support your small business targets. This could be to use a totally free instrument, indication up for one thing, speak to the organization, start out a absolutely free demo, and much more.

Web page header examples & developments
However they have just a couple of factors, there are a ton of ways to configure your web-site header. Let’s appear at even far more web page examples to give you tips and inspiration.
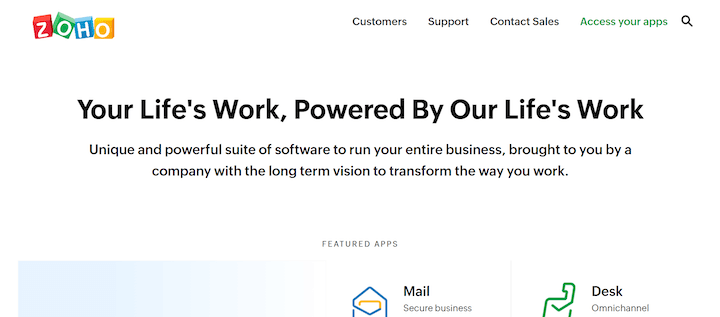
Single-line header with remaining-aligned emblem
Fundamental but helpful, Zoho has just four clickable navigation components furthermore a lookup bar. Recognize also how Zoho opted for correct alignment. This accentuates the brand, providing it much more room to attract visitors’ attention.

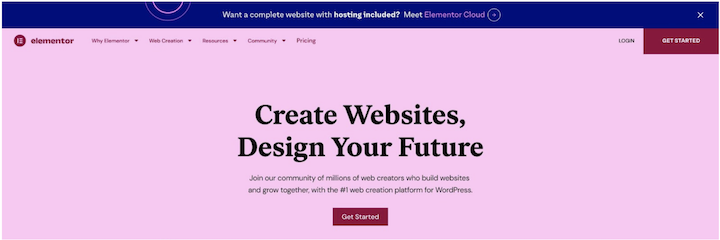
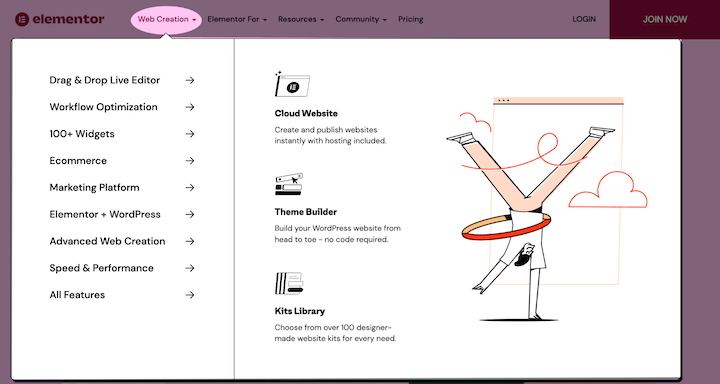
One-line header with a notification bar
Although the header itself is very regular, the banner on major is intended to draw awareness to anything new, critical, and/or remarkable. Elementor made use of this recently to announce that it now gives cloud web hosting for WordPress.

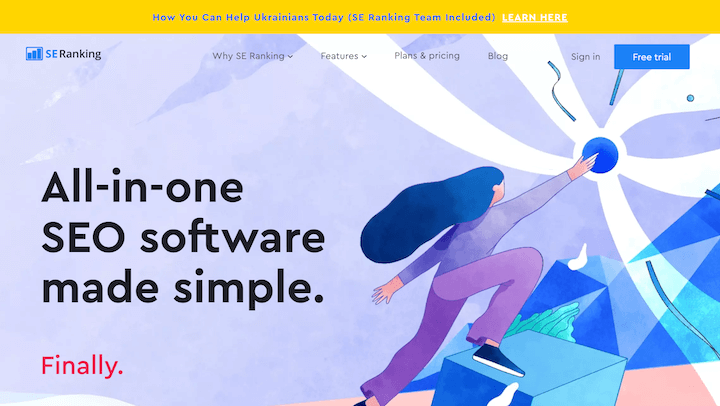
SE Ranking is at the moment applying its notification bar to boost aid for Ukraine:

These banners will, of course, consist of a CTA. At the time clicked on, visitors will be directed to a specified landing webpage detailing the provide in the banner.
Two-tiered header
A two-tiered header can enable current a lot more navigational choices with out too much to handle guests with a person continual line of icons.

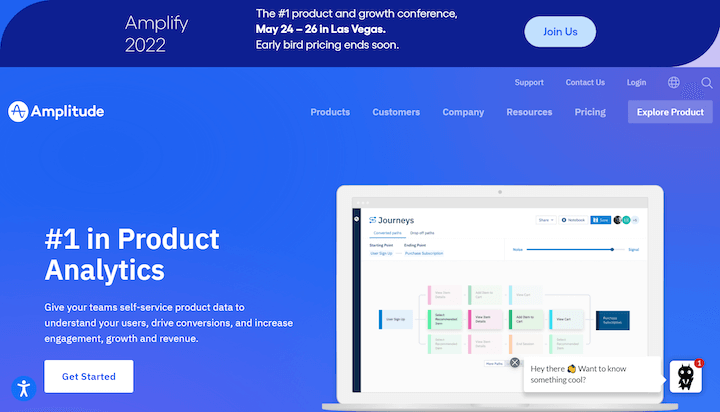
Two -tiered hHeader with notification bar
Amplitude included a notification bar higher than its double-tiered header to boost its future conference. The notification bar is equal in duration to the header, earning it come to feel fewer cluttered and more like a individual part of the web site.

Header with a utility bar (sticky bar)
Some web pages affix the header so that it sticks with website visitors as they scroll down the webpage. Their rationale is very simple: Supply your website visitors with the choice of navigating to any part of your website at any time.

This header sticks with you all the way to the bottom of the site.
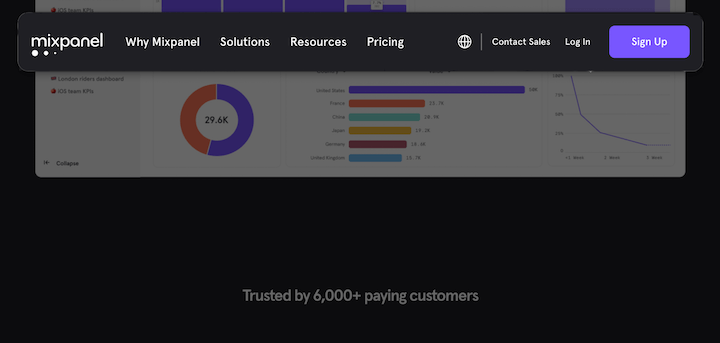
Floating header
As found on Mixpanel’s homepage, a floating header is similar to a sticky bar, the difference becoming that when you scroll down, you see the webpage down below and over the header, as a result generating a floating effect.

Header with mega menu
Some web sites just can’t manage to be scarce with the data they share in their headers. In those people instances, making use of a mega menu can confirm really useful.

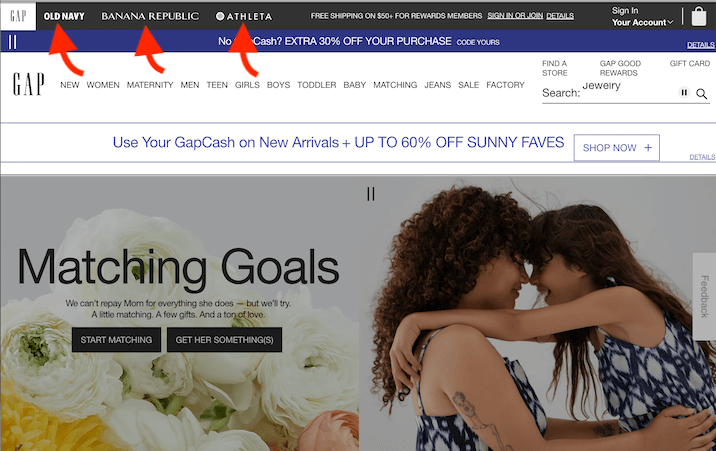
Header with multi-web page navigation
Normally witnessed on retail and ecommerce web-sites, multi-navigational headers let for people to quickly leap from 1 sister company’s web-site to an additional.

Left-aligned vertical header
The first of the non-regular header illustrations, you are going to locate several of the same navigation menu objects hanging vertically to the left.

Right-aligned vertical header
Exact same notion but this time aligned vertically on the appropriate. These fellas took it a move further more by possessing each individual menu merchandise hang vertically, as well.

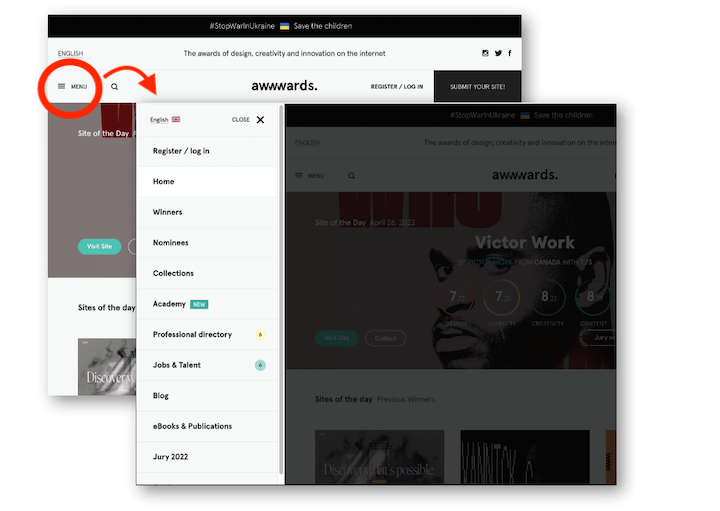
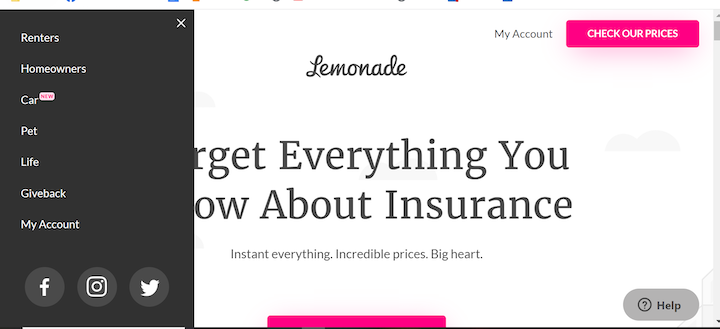
Hamburger slide-in
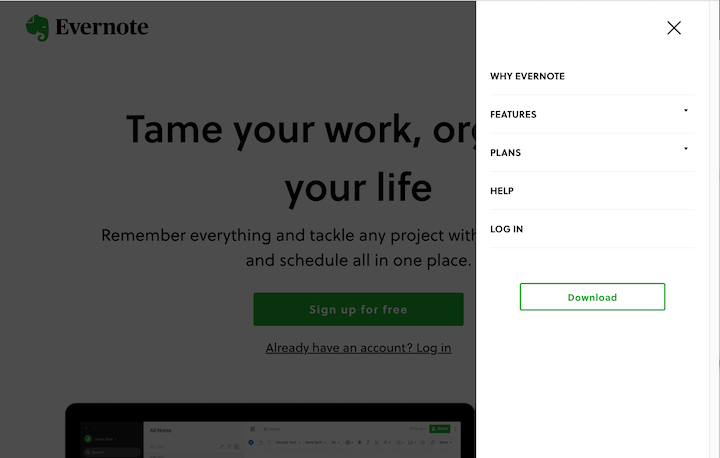
Much less common but even so participating, hamburger menus are a good demonstration of sleek internet structure. The background goes dim as the menu slides in, assisting draw visitors’ attention to the clickable possibilities.

Here’s the exact factor, just on the other aspect:

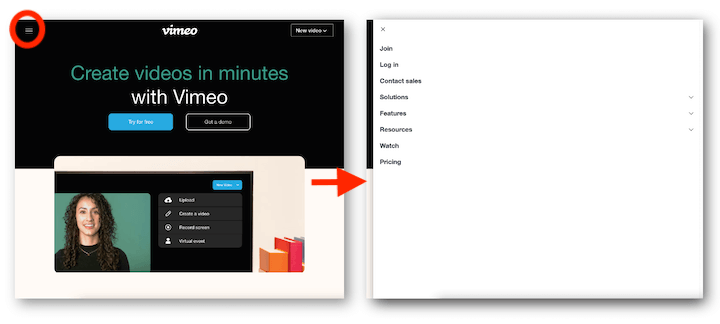
Comprehensive takeover slide-in
You can get really bold and have the menu extend around the entire screen, like Vimeo does:

Web site header best practices
- Use shade distinction. At bare least, there should be a ratio of 4.5:1 among your headers’ qualifications color and your decided on font. This goes for the header together with any secondary info bundled about it. You may also want to darken the history of a site at the time the header menu is displayed to make it more centered.
- Incorporate a CTA. We outlined this previously mentioned but it’s worthy of mentioning once again. Regardless of whether it is to contact your organization, test a no cost tool, start off a trial,
- Make it sticky. Some web sites quickly wow you with their style and design and dynamic scrollytelling, but finally, most internet websites have a person very clear objective: Conversions. You have about 15 seconds to present site visitors value before they bounce, so you will need to make it as simple as probable for guests to navigate to vital internet pages, at all occasions. Not to point out see that all-significant CTA at all periods.
- Make it intuitive. Prior to picking one for your possess site, take a look at competition and other web-sites in your market to see what is most frequent. Site navigation is not an location where by you should really attempt to be unique or “disruptive.”
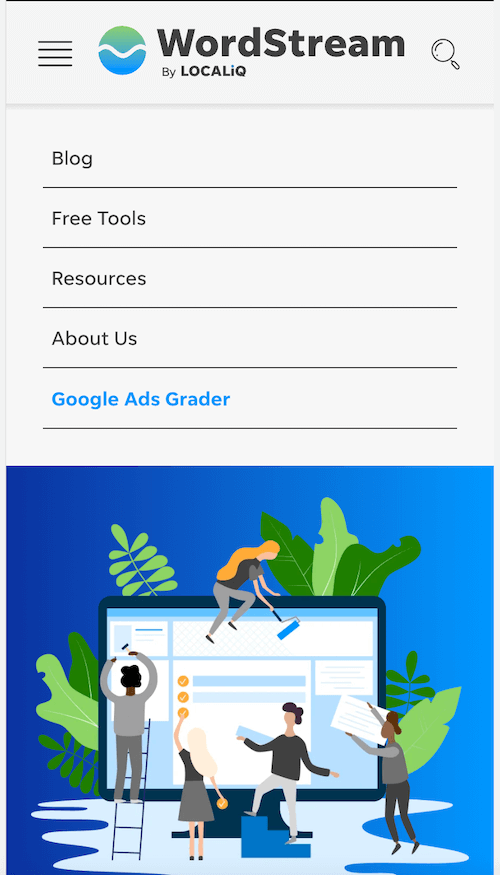
- Improve for cellular. Except if you go with a font measurement only noticeable less than microscope, a horizontal header is not an alternative on cellular. The most widespread approach is to configure a hamburger menu for mobile browsing.

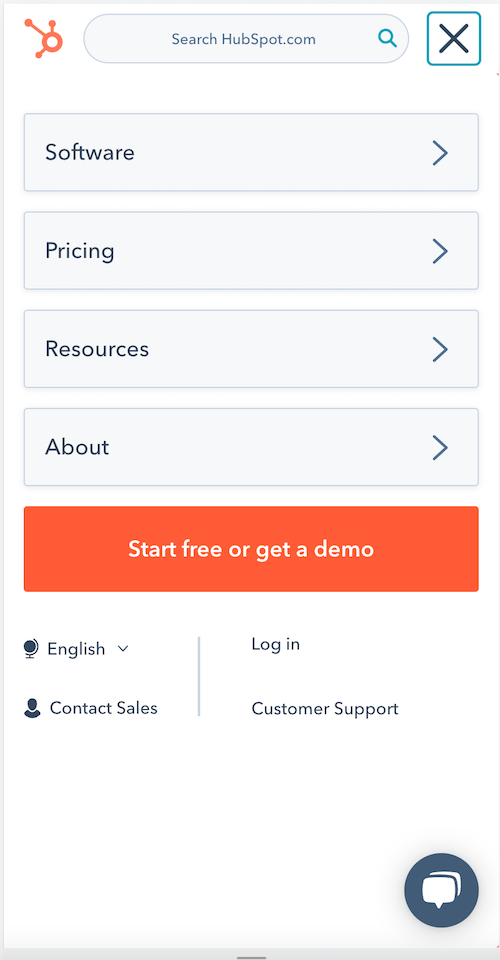
It’s well worth noting that if you have to have it, you don’t have to lose the lookup bar or even the CTA button when optimizing for mobile. Here’s how Hubspot does it:

- Stick with simple fonts. Legibility is anything when it comes to UX (and as it turns out, copywriting psychology much too), and it is doubly essential when it arrives to your site’s most foundational clickable factor. Sans Serif font is common for internet site header text as it is very legible.

Excellent thing Lemonade did not use its symbol font for its header font.
Site headers: A sensitive artform
Coming in a range of designs and measurements, internet site headers are vital to your site’s achievement. Whether you opt for to go for a far more common design or anything a bit much more experimental, it’s significant you adhere to universal most effective practices. It’s very oblivious when a website has aced the header aspect. Site visitors to your web-site will come away owning been supplied a succinct nevertheless stimulating navigational working experience. Pretty often, this is instrumental in primary them toward your top company purpose be it landing on precise pages or actually converting into paying consumers.
About the writer
Yoni Yampolsky is a Internet marketing Supervisor for Elementor. With a lot more than 10 million energetic users, Elementor empowers just about anybody to generate spectacular WordPress internet sites, code-free of charge.