It normally takes a large amount to stand out in the competitive ecommerce marketplace. In addition to presenting good products and solutions, keep entrepreneurs will need to build attractive and purposeful web sites to win around customers. This requires significant get the job done, especially if you consider to make these websites from scratch. With WooCommerce site builders, you get an productive software for streamlining the world-wide-web layout process.
In this put up, we’ll look at how WooCommerce website page builders can gain your company and how to set up different sections of your keep utilizing a few common solutions.
Why you may have to have a WooCommerce page builder
WooCommerce wage builders are valuable equipment that assistance you create internet sites with out the want for coding understanding or technical experience. Most website page builders arrive with collections of pre-produced modules that you can quickly add to your website internet pages, and they normally use visual editors with easy drag-and-fall operation.
Due to the fact just about every page is almost nothing a lot more than a grouping of distinct features, this solution simplifies the procedure of building your web page.
You get to decide on particularly which things to contain on every single page and can re-arrange and design them without the need of restrict.
Persons with far more working experience generating sites from scratch at times criticize webpage builders, believing that their functionality is constrained. And that their use by several site owners frequently leads to cookie-cutter models.
On the other hand, even though web page builders may possibly have been extra minimal in the past, currently they are extremely versatile tools that even seasoned creators can locate value in. Right here are some of the essential explanations to use a WooCommerce website page builder to layout your retailer:
Additional control
WordPress topic editors come with minimal choices for customizing your webpages. If you have some specialized experience you can dive into the code to create the style that you want but this takes work and time.
Site builders, on the other hand, give you a blank canvas for incorporating no matter what you want to your internet pages. This is a must have to ecommerce, wherever the slightest variation in your frontend knowledge can lead to considerable distinctions in benefits.
Relieve of use
Code is the basis of all websites. Hundreds of traces of it are necessary to be certain a web page operates appropriately. Since of this, building a website absolutely from scratch is time consuming and will take a large amount of operate. A content management process (CMS) like WordPress gets rid of the have to have to code just about every depth on your own, but generally necessitates supplemental enter when you want to produce a tailor made style and design.
With a page builder, you get both of those simplicity of use and more simple customization.
There are pre-constructed modules that clear away the will need to develop just about every ingredient from scratch and all alterations occur before your eyes. This provides you complete handle and you constantly know particularly what your models will search like.
Efficiency
In addition to creating the web-site-development system easier, webpage builders are also highly economical. As a substitute of spending weeks or months to create a web-site, you can have a quality stop products in a couple times — or even hours.
With a page builder, you can develop and help save templates that can quickly be reused across your internet site.
The block-based mostly, drag-and-drop features aids you style and design far more promptly, as you can see the adjustments as they are becoming built. Additionally, lots of website page-creating applications include things like state-of-the-art modules like countdown clocks, relevant solutions, and other features that would be tough to method independently.
Enhanced cellular practical experience
It is no top secret that the mobile procuring knowledge is a large component of selling on the internet. Numerous customers store using their cell units and expect a high quality expertise that mirrors that on a desktop. Most WordPress themes are responsive and cellular-helpful, but they do not give you the capacity to make exclusive designs for cell webpages
With a site builder, you can ascertain accurately how your web pages seem on diverse devices. They allow for you to established unique models for every single unit to change components that would in any other case not be compatible.
Top rated WooCommerce site builders
There are a good deal of 3rd-celebration options for developing web pages in WooCommerce. Underneath, we will glance at many WooCommerce site builders and how you to use them to make pages and templates to improve your keep.
Elementor
Elementor is the most well known WordPress webpage builder. It functions nicely with most themes, together with people built particularly for WooCommerce. The platform works employing articles blocks recognised as things. You can drag these to the site editor and modify them to see variations in genuine-time.
Amid the array of components are a number of options for WooCommerce outlets. Some of the most handy WooCommerce modules include things like :
- Product title
- Product or service photographs
- Item cost
- Product ranking
- Merchandise groups
- Cart
- Checkout
- My account
- Breadcrumbs
- Linked goods
Elementor has both equally a absolutely free and paid edition. Most of the Woo-unique modules are only available with the Professional version of Elementor. Elementor Professional also provides much more sturdy template functionality. You can use these to style exclusive products and store internet pages and then established disorders to permit the plugin know on which of your pages to use them.
You can produce your personal format working with the WooCommerce widgets or use one of the pre-built templates.
There are several beneficial extensions for incorporating additional widgets to Elementor. For case in point, the Critical Addons for Elementor plugin will come with dozens of features such as Woo Checkout and Woo Cart that you can add to your Elementor pages.
Developing a tailor made checkout web page with Elementor
The checkout knowledge is crucial to a effective ecommerce retail store. With Elementor, you can replace the default checkout webpage with an uncomplicated-to-observe and attractive checkout movement that prospects to much less abandoned carts and far more revenue for your enterprise.
For this instance, we will use the Woo Checkout element from the Important Addons for Elementor.
When you very first set up the plugin, you get to choose which factors to enable. They are divided into diverse sections dependent on category. Scroll down to WooCommerce Elements.
Woo Checkout will be disabled by default. Help it alongside with Woo Cart, and then select Future to complete environment up the plugin.

After the addons are in position, you are going to want to develop a template in Elementor. This way, you can make modifications above time and then instantaneously include them to your active Checkout page when they are prepared to publish.
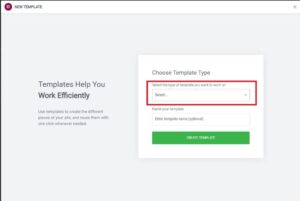
Go to Templates, and then pick out Increase new. This will open a window to find the style of template. Decide on Webpage and give your template a title prior to clicking Create Template.

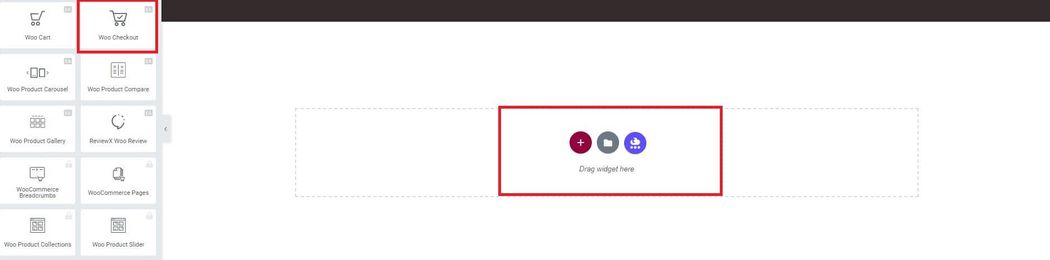
This will deliver a draft of the template and get you to the Elementor editor. The left-hand menu has the elements that you can drag and drop on to your page style and design. Enter “Woo” into the search subject and the plugin will filter the components to only exhibit matching final results.

Find Woo Checkout and drag it to the box that suggests Drag widget below.

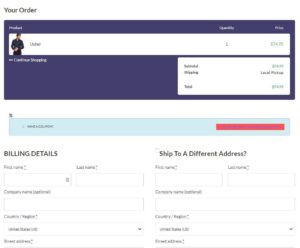
When you increase the widget, you will see the adhering to default format:

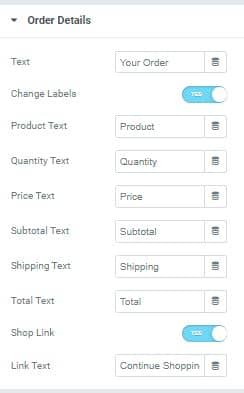
To personalize the design in accordance to your desires, choose the widget and go to editor in the still left-hand menu. Start out with the Information tab to enter the wording that appears on the page.
In the Normal Options portion, you are going to see choices for defining the checkout steps. The a single-move (web page) checkout will operate for most shops. With the Pro variation, you transform the checkout to a multistep. The multi-move break up layouts also appear with further styling choices to further more enrich your checkout encounter.
In the Purchase Aspects part, you’ll have the option to adjust the values for the value, merchandise, quantity, full, and delivery. You can also permit or disable a go on buying connection that directs consumers back again to your storefront.

Type your checkout page
Just after you modify the articles, the following action is to design and style the checkout working experience to match your branding. Pick out Design and style from the Elementor menu. From there, you will be equipped to set the typography and colour for distinct sections. Any adjustments you make will be reflected in the web page editor in authentic-time so that you can get an precise photo of the new style.
When you are completed styling the checkout webpage, conserve the modifications and preview the final edition in advance of selecting Publish.
Transform the checkout webpage
Just after you structure your new checkout webpage, you require to exchange the default checkout. Go to WooCommerce > Settings > State-of-the-art. From here you can pick out the new checkout site from the drop-down menu.

Divi
Divi is a highly effective WooCommerce web site builder with an considerable established of options. There are each frontend and backend editors alongside with lots of pre-developed modules, building it easy to include specified features to your pages. Some of the Divi WooCommerce modules incorporate:
- Item sections
- Product price ranges
- Item galleries
- Product rankings
- Increase to cart buttons
With the platform, you can modify existing layouts or make new ones from scratch that can be applied as templates and then applied as the new default for specific web pages.
Developing a custom made item page with Divi
There are two ways to build a new template for your WooCommerce item internet pages. You can opt for one particular of your particular person products internet pages or you can edit the global body for your products web page template.
We recommend starting up with a single website page as you can critique the improvements to make sure they are in purchase ahead of implementing them to each and every product or service on your web-site.
In addition to web page builder features, Divi also serves as a WordPress concept. As this sort of, you’ll need to have the concept enabled to use the page builder.
Just after you down load the topic from the Divi web page, go to Physical appearance > Themes > Add New to upload and activate the theme. Installing the topic will also put in the Divi Builder which you will use to customize your solution internet pages.
Once this is done, go to 1 of your merchandise web pages to get started editing the structure. Improve the web page format to total width and select Construct on the Front End to open up the Visible Builder.
Within the Visible Builder, you will see all the WooCommerce elements that you can customise the design and style. This incorporates:
- Woo Breadcrumb
- Woo Incorporate to Cart
- Woo Description
- Woo Meta
- Woo Tabs
Start out by opening each module and customizing the fonts and text shade to match your store’s branding. Also make confident to edit the Insert to Cart button colour to a thing that will stand out and seize your visitors’ interest.
The moment you have completed the merchandise webpage design, save the format to your Divi Library to be ready to reuse it. You can then trun the design and style into a template. To do so, go to Divi > Concept Builder and pick Increase New Template.

In the Use On tab, find All Goods to apply the template to each individual of your merchandise pages.

Click on Incorporate World wide Body and find the format you just saved to your Divi Library. At the time you conserve the template, you can check a single of your products to assure that has been applied.
Closing thoughts on WooCommerce web page builders
WooCommerce website page builders are exceptionally handy resources. With some know-how, you can build trendy and really functional internet websites, conserving worthwhile time in the method. You don’t want to touch a line of code but nevertheless get the skill to customise your patterns down to the slightest detail. By carrying out so, you can generate a retail outlet that stands out and in the end wins more buyers.